Create your own website in the WebWave wizard
With every year, the Internet becomes more and more important. Social media, mobile apps and websites to name a few, start to play an even bigger role in our both personal and professional lives. Back in the day, to create your own website, you had to code it or have it done by an agency or a freelance web developer. It wasn’t cheap or could guarantee you that the final product would be as you imagined it.
But those days are over. Today all you need to create a website is a website builder, some taste and a bit of time. The market is full of various website builders, but how to choose the right one? Some are just for professionals who know what they are doing, others are suitable for beginners with very limited space to customize your website. WebWave is a good match to everybody – from independent creators, entrepreneurs, to web design geeks. It doesn’t matter if you are an amateur, a freelancer or an agency, WebWave has the right solution for you.
Create websites without coding
WebWave debuted on the Polish market in 2013 and since then the website builder has been constantly developed and improved. The websites are created with the use of the drag and drop feature. To use WebWave you don’t need any special skills in graphic design, web development or coding. Just use your computer mouse and place every element of your website wherever you want, with 1 pixel precision.
Using the builder is intuitive and simple without losing any creative liberty. To create a website, you can choose a blank page and do it all by yourself or use one of the 80 free templates that are fully customizable. Moreover, you can also use some pre-made elements and build your website in a module-mode. Each module you can customize, of course.
Which word describes WebWave best? Professional! Websites created in WebWave look just like those made by internet agencies because:
- they are fully responsive, which means that the website adjusts itself to the size of the screen that it’s viewed on;
- they are Google, Yahoo and other internet search engine friendly;
- their code is well optimized so that the websites would load quickly.
WebWave offers so many features that they seem to leave the competition far behind in that matter. Besides features and options that are already provided by the tool, you can easily use external plugins.
WebWave’s biggest assets are:
- multilingual websites,
- automatic SSL certification and signing up to Google,
- possibility to plug in your own HTML, CSS or JavaScript code (for more advanced webmasters),
- your own website statistics and an option to use SEO Analyzer,
- your own 404 error page and 301 redirect page,
- e-commerce store option with rich edit mode and multiple payment methods,
- integration with Facebook, Disqus, Google Maps, Google Analytics, LiveChat, Freshmail, Shopify, Sales Manago and many more.
But WebWave is more than just a website builder. Besides the website builder, there are also the Content Management System (CMS) and webmaster’s panel. If you want someone else to add content to your website, you can give them access to the CMS panel. They will be able to edit already existing content, add new articles or change images in the gallery without the possibility of removing or repositioning elements on your website. On the other hand, the webmaster’s panel facilitates easy switching between your websites without the need to remember multiple passwords and email addresses.
How to create a Web page in WebWave
To start your journey with the WebWave website builder, you just have to go to their website and register. Our webmaster’s panel will be created automatically and from now on will be the space where you manage your websites. If you want to start a new project, just click the “New website” button. Then you have to decide if you want to start with a blank page or customize one of their 80 templates. Once you choose, you will be transported to the builder itself.

As you open the builder, you will be greeted by a few rather short, yet information-packed pop-up texts. You will also have a chance to watch a short video on how to create a website in just 5 minutes. On their website you will also find a Knowledge Base, where every feature is described and explained.
The best way to get to know the environment of WebWave is to open a template and edit it. You can modify every element – change its position, edit the content, color, background, images, add animations etc.
Huge advantage and a way to speed up your work are premade elements like gallery, slider, menu, contact form, buttons or Google map. They are all responsive and will look good on any screen type. Those elements are like a template cut into pieces that you can build your website with.
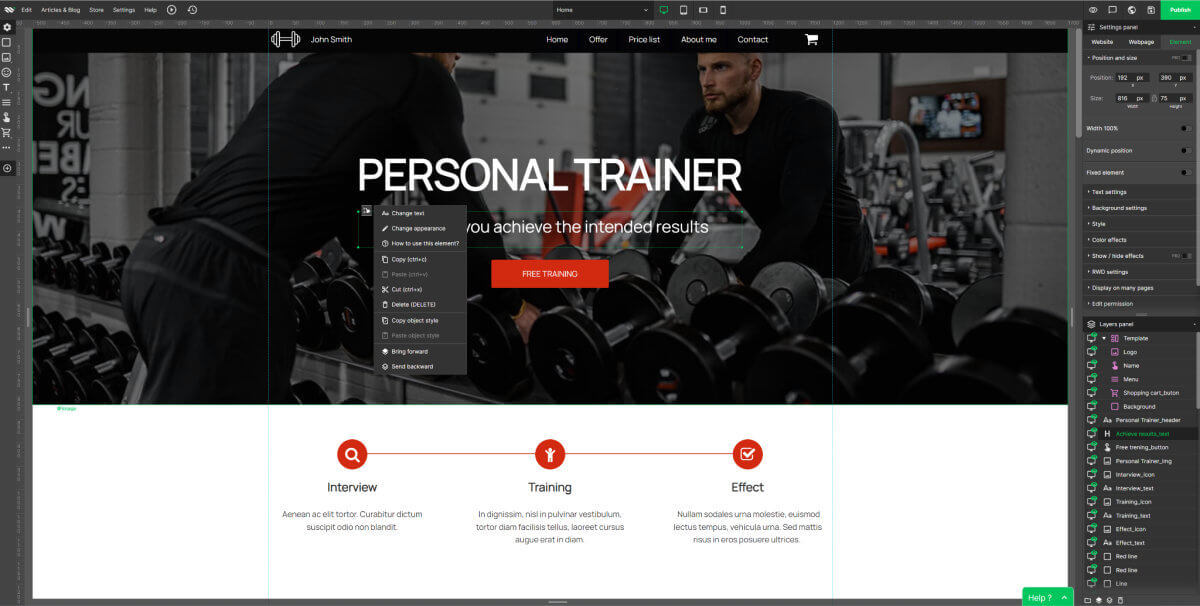
When it comes to the builder’s design, we’re pretty sure we’re not the only ones who notice some similarities to graphic design programs like Adobe Photoshop or Illustrator. The top bar of the builder can be divided into three sections:
- on the left, there are edit, settings, help, articles and e-commerce store management tabs,
- in the middle you can choose the subpage that you want to work on and manage the view – four different screen sizes are available: desktop, tablet and mobile horizontally and vertically,
- on the far right, there is a set of buttons to preview, comment, save and publish your website.
On the left side of the actual workspace, you can find elements that you can use in your website. On the opposite side there are settings and layer panels.
You can save the changes you’ve made by pressing “ctrl” + “s” or a Save icon. And when your website is ready to be presented to the whole world, just click “Publish”. Even after publication you can modify your project, so don’t worry if you notice some mistake or just simply want to change something. Just do it, save and publish an updated version. In case of any sort of problem, you don’t have to fear losing all your hard work and progress. WebWave stores backup copies of your website for 30 days.
How much do you pay and for what?
The access to the builder, as well as creating websites in it is free. You can publish your website also for free if you decide to use a subdomain webwave.dev with a random ID. However, if you want your website to have a specific domain, you have to subscribe to one of the Premium Plans. The cheapest one costs $3 a month, two others $5 and $7.
Every Premium Plan includes SSL certificate, no ads, registering with Google and .com domain for a year. The differences that come with the higher tier of the plan are more space on the server (hosting), higher capacity and number of email addresses with your own domain.
With WebWave you can also make money as a part of their affiliate program. You recommend WebWave to others and receive a 30% commission for every Premium purchase they make. The money you make that way, you can spend within WebWave or transfer to your bank account. That’s why WebWave is also a great tool for marketers!
The company also offers special accounts for agencies and freelancers who would like to design websites for their clients.
An interesting option to make some extra money is to create templates. If the one you made will be accepted into the template catalog, then you will make up to $15 whenever someone with a Premium account uses it.
Try webwave.me/ – a simple and intuitive website creator – via @supermonitoring
Final review and summary
Considering every feature and function that WebWave offers you, it’s a great and affordable tool. They also have top tier support. You can contact them via telephone, mail or chat. They will answer your question regarding the builder itself as well as the company. You won’t wait long for the response. Besides that, it’s worth checking out WebWave’s Facebook profile and group where members of the community post various tips and information.
That’s why if you need to create a new website, refresh the one you already have or simply experiment with something new, use WebWave website builder. Or recommend it to others and benefit from it!







