Build better websites through remote user testing with UsabilityHub
Gone are the days when all that was needed to create an application was a little imagination, purpose and work. Today, the world has become more user-centric with more organizations and professionals realizing that if they want to build a successful business, they need to do it right; they need to keep user preferences in mind. It’s all about UX (user experience) these days. Be it a browser based app, a mobile app or a simple website for a product / service, extensive focus is laid on the intricacies of user expectations and perception. For any organization, hitting the bull’s eye means nailing customer satisfaction. That’s the reason organizations employ dedicated UX experts to create efficient and eye-catchy designs that stick in the customers’ minds.
But creating hard-hitting designs is just one aspect of the whole task. Once created and developed, such designs need to be evaluated for their effectiveness before getting them on the floor. And that is where design test suites find their place. In the spotlight today, a brilliant online suite of tests to assess designs – UsabilityHub.
UsabilityHub – Make confident design decisions
Designing is an area of product development that witnesses minor to major debates. Several viewpoints and suggestions come at loggerheads and finally one perfect (or seemingly so) design is finalized. But do teams and organizations ponder over the fact that the design that so appeals to them might not seem very interesting to a naïve user who doesn’t know so much about their product? To get over such and other complicated issues, test your designs with real data and simulated user responses to know how much water your designs hold. Enter UsabilityHub.
The UsablityHub suite of tests provides remote user testing for your websites or apps to help settle design debates with data. A variety of tricky yet simple experiments help you assess exactly what you want to know about your website’s impact on users. And the good part is, you can choose which users give you that feedback through a “recruit your own testers” link. The tests are in the form of surveys and differ with the kind of plan you subscribe for (free or pro). You can make a test for free and receive up to 20 responses from your own recruits with a free subscription. A Pro subscription entitles you to unlimited user responses.
UsabilityHub is a uniquely flexible tool that offers you the freedom to use it just the way you want to. You can receive responses from random or selected users that you pick by way of sharing the test links or you can order responses from UsabilityHub. “Ordering responses” means you pay a little to have UsabilityHub members (designers, UX experts, developers, students, marketers etc.) complete the tests. On average, you can expect to receive 50 responses within 20 – 30 hours.
There’s a lot more to this great suite of online tests so let’s take everything up one by one.

How it works
There are 5 types of tests that UsabilityHub offers:
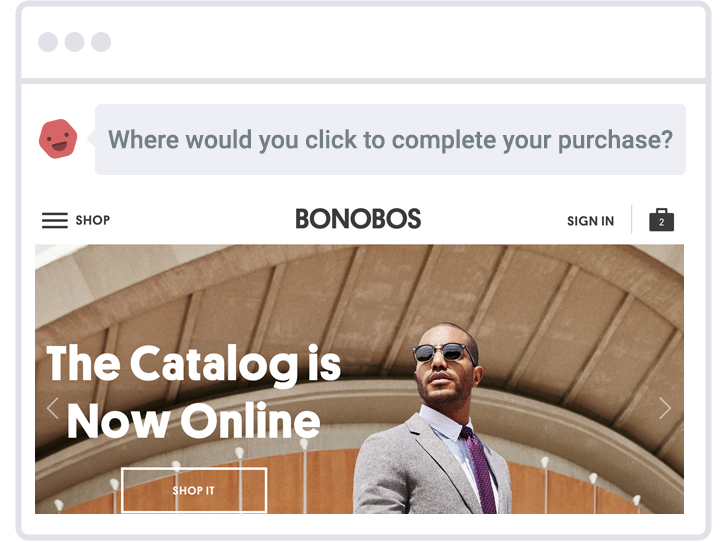
- 5 second test – This test helps measure the clarity of your design by asking people what they can recall after viewing the design for only 5 seconds. This test is most apt for evaluating home page designs, landing pages, logos, brochures and marketing material that needs to be visually appealing in order to make a great first impression.
To make this test, click on the “Know More” button under the test description on the main page and then click on “Make a 5 second test” on the next page (before proceeding to make the test you can take a sample test and view sample reports). You’ll be asked to sign-up and then you can upload images and decide what questions you wish to put in the test. - Click Test – This test measures how effective your designs are at letting people accomplish an intended task. You only need a static image of your interface for this test so you can easily test websites, software interfaces, and mobile apps in addition to mockups and wireframes.
To make this test click on “Know More” button under the test description on the main page and then you may choose to take a sample test and view sample reports or proceed to creating the test. - Question Test – This test allows you to get feedback from real people with incredibly straightforward design surveys. This test can be used on any type of design. Simply upload the image and enter the questions you’d like testers to answer about it.
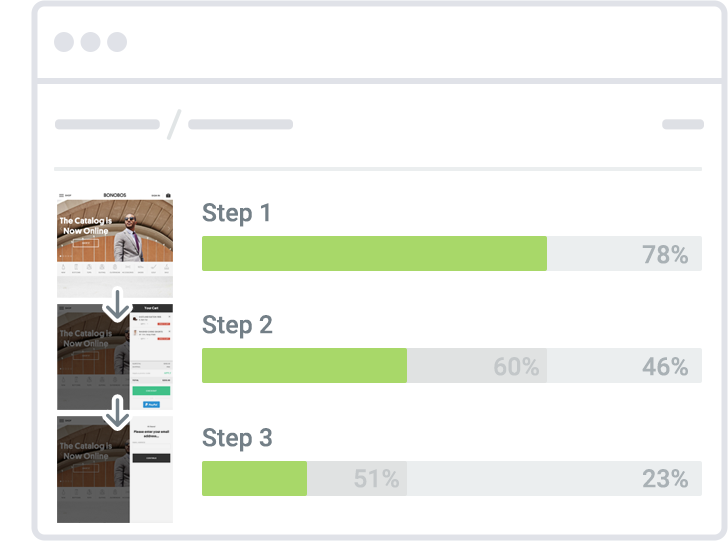
To make this test click on “Know More” button under the test description on the main page and then you may choose to take a sample test and view sample reports or proceed to creating the test. - Navflow Test – This test lets you see how effectively users navigate around your websites and applications. Navflow tests help you improve your conversion rates and are ideal for testing checkout and signup flows. It allows you to chain your designs by selecting which areas of each screen can be clicked to allow a person to progress to the next screen.
To make this test click on “Know More” button under the test description on the main page and then you may choose to take a sample test and view sample reports or proceed to creating the test. - Preference Test – This test helps you to confidently choose between two design options by asking users which one they prefer. This test is great for choosing between variations of logos, color schemes, layouts, copy, icons and interfaces. Since real users have the final say, design debates are settled quickly.
To make this test click on “Know More” button under the test description on the main page and then you may choose to take a sample test and view sample reports or proceed to creating the test.

Additional Features
UsabilityHub lets you decide who views your tests – for ordered responses, your tests are shown to the UsabilityHub community, for responses from recruited testers you can show the test to anyone by sharing the test link. Moreover, the tool allows you to earn credits (called karma points) by contributing to the community in the form of taking other people’s tests. Each test you complete earns you 1 point and these points can be used to order responses.
The Pro account comes with advanced features like Chaining tests together, post-test redirects, demographic surveying and targeting etc.
Settle design debates with data thanks to @usabilityhub usabilityhub.com/ via @supermonitoring
Summing it up
All in all, UsabilityHub seems to be kind of a perfect tool that allows you just the kind of flexibility you want. Depending upon your need, you can choose to receive up to 20 responses with a free account, or more with a pro one. Also, it helps foster a more powerful message in the UX community – the user is the king!








Your “summing it up” section makes it sound like you can only get 20 responses with the free account. You can earn karma points by giving feedback on other people’s test to get up to 200 responses per test.
Other sites you can use for getting feedback are criticue.com and userbob.com. Criticue works on a karma system similar to usabilityhub. UserBob charges $1 per user per minute and delivers videos of users trying out and talking about your site. [disclaimer: – I made UserBob]
December 7th, 2015 at 3:06 pmHi John,
Thanks for the feedback.
We have described criticue.com on our blog last year, but we didn’t know userbob.com.
December 7th, 2015 at 3:17 pmLooks like a great service!