Ace user experience design with UXPin
Modern products and services are all about excelling in the field of customer satisfaction. The organizations that have user experience, popularly known as UX, as their primary objective are the ones that have the highest chances of success as compared to others. That’s the reason modern day UX designers are some of the highest paid professionals in the technology field. But when the costs go high, the road gets steep for small organizations. What they need is killer UX design skills at a price they can afford. Enter – UXPin.
UXPin – Collaborative UX design tool
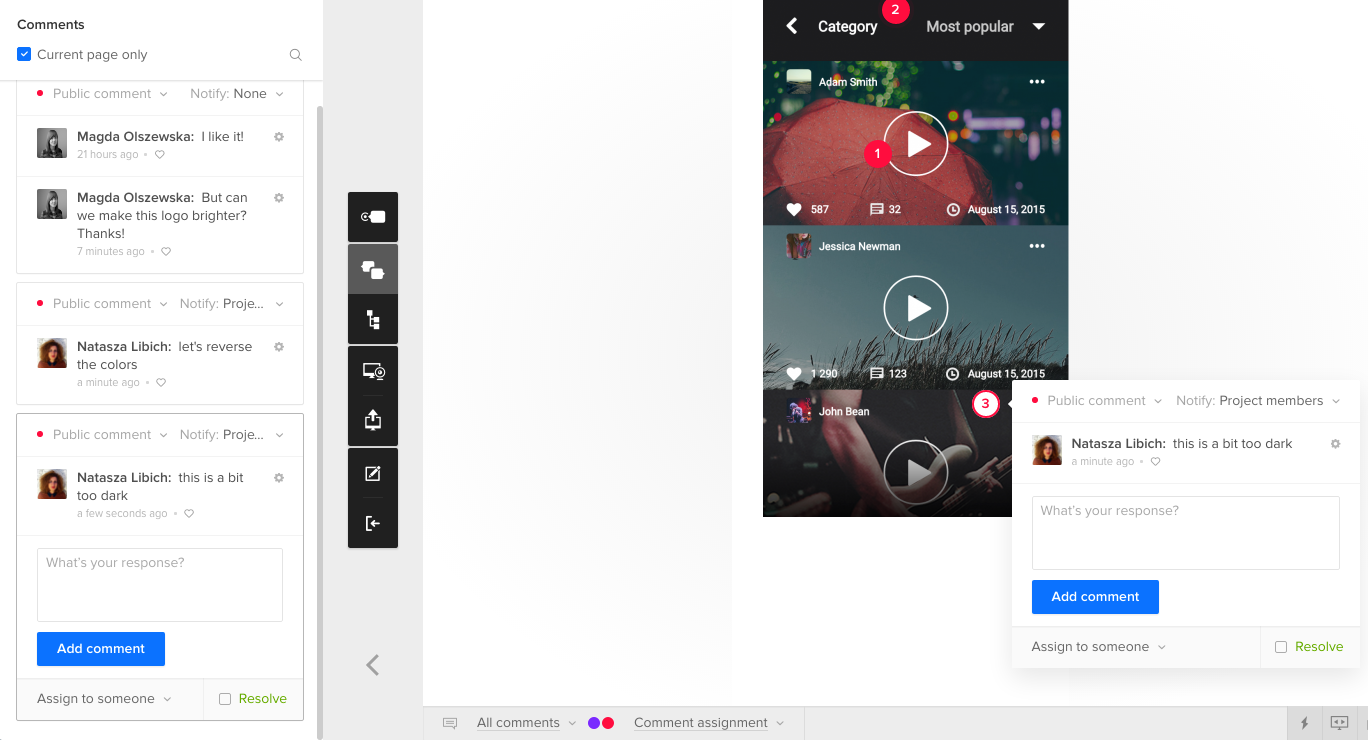
UXPin is an online tool that lets you and your team work collectively on wire-framing, prototyping, user testing and more without the need of writing code. It lets you create user flows, static / interactive designs, prototypes with advanced states, and interactive wire-frames within minutes and share them with your team in different formats (PDF, PNG, HTML, etc). Other team-mates can monitor the designs shared with them, leave their feedback in the form of comments and notify the people the comments are meant for. You can even get manager approvals for your UX designs directly through the tool. With its state-of-the-art features and easy working interface, UXPin is one tool that helps save teams hundreds of hours by simplifying product development and collaboration through elimination of coding.
Some of the most interesting features of UXPin include:
- Thousands of built-in elements for UX designing on mobile, web, and desktop
- Editor for building static / interactive designs and advanced prototypes with interactions
- Facility to import designs from Sketch and Photoshop
- Custom libraries to help you standardize your designs
- Auto-update that reflects changes you make to one element in all other elements of your design
- Lets you assign roles and permissions to team members
- Enables tracking project status in the dashboard
- Eliminates lengthy redlining of mockups with spec mode
UXPin can play a pivotal role in bringing distributed UX design teams together through its platform. With this one tool, people sitting across different continents can work together in real-time. It lets teams quickly test their UX designs across platforms and allows people to actually go into a design and cut and paste components where needed. It is a tool that lets you go beyond the traditional limits of designing.

Here’s how you can use UXPin
You can jump right into the action by starting with UXPin’s free trial. It is simple to register. All you have to do is enter your company email address where required and hit on the big blue button that says “Start using it now!” on the tool’s homepage. You could also let the experts at UXPin give you and your team a helpful demo. For now, let’s stick to the free trial.
Once you’ve entered your email id, the tool will ask you for a few more details before proceeding. It’s the usual process most tools follow to customize themselves to suit your needs better. Typically, the details you’d need to provide would include the size of your design team, information as to how you got to know about UXPin, and what role you play in your project. A short and sweet tour later, you will arrive at your dashboard.
In the dashboard you’ll see a dummy project, options to add new members or manage your team, options to upgrade, and most importantly, the option to create a new project. We suggest to start with new project creation as that will give you the most exposure to UXPin’s features. Click on “Create new project” and give it a name. Save and proceed.
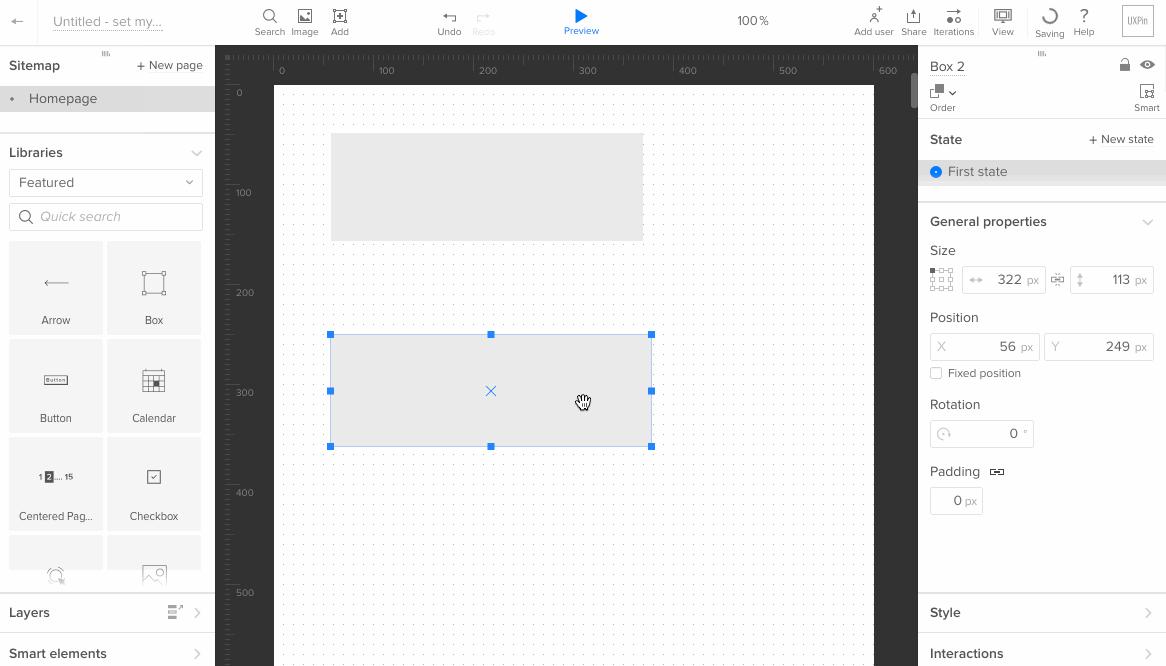
The next screen will ask you to choose between using the UXPin editor to create designs from scratch or import them from Photoshop or Sketch. We chose to start from scratch and arrived at the handsome UXPin editor. The UXPin editor has a gray colored work area in the center of the screen with drag-and-droppable elements on the left. By default, the “Basic Elements” library is selected but you can change that through a convenient drop-down. You can create pages and layers in your design and name it whatever you wish to. The top margin of the work area is lined with more editing options, a play button that says “Preview”, and a button that lets you “Share” your prototype or wire-frame with your team.
When you’re done, click on the “More” button at the top right of the screen and then click on “Log out”.

Pluses VS Minuses
The pluses are many and can be easily gathered from the features section. The tool isn’t very costly either.
As far as the minuses are concerned, we think there are a few minor ones:
- The tool does have a slight learning curve associated with it. It might take some time for getting used to.
- A good catch suggested by one of the designers is the lack of an “Offline” mode in the tool. You’d always need to be connected to the Internet to work on UXPin.
- The tool could benefit from more design options like fonts and customizations.
The tool #UX designers across the world are loving: @uxpin uxpin.com/ via @supermonitoring
Verdict
Overall, UXPin is one tool no UX designer should miss. Despite the tiny drawbacks, it is awesomely useful owing to the advanced editor and integrated collaboration features.







