See what your users see with RealEye
What if you could borrow someone’s eyes for some time? Okay, that wasn’t meant to be a joke; it was actually a pretty serious question. Let us put it this way – what if you could see what someone else saw on a website. And by see here we mean actually “seeing” the exact parts of a website’s display that caught a user’s eye during his visit. Wouldn’t it be just the thing a website owner needed?
An online marketer, web designer, or an online business owner always needs to know if his website is actually achieving its purpose – drawing customers in and driving sales. While there are various tools to track how much time a user spends on a web-page before going away, knowing exactly what the user “sees” on a page is rather difficult. Of course if the user ends up filling some form you’d know what he saw for sure, but if it was just another content filled website, finding out the exact points on your website that attracted the customer’s attention could give you valuable insights.
That’s exactly what the tool we’re discussing here does – show you what your customers actually see on your website. With RealEye, you can view your website through your customers’ eyes.
RealEye – Online eye tracking for websites
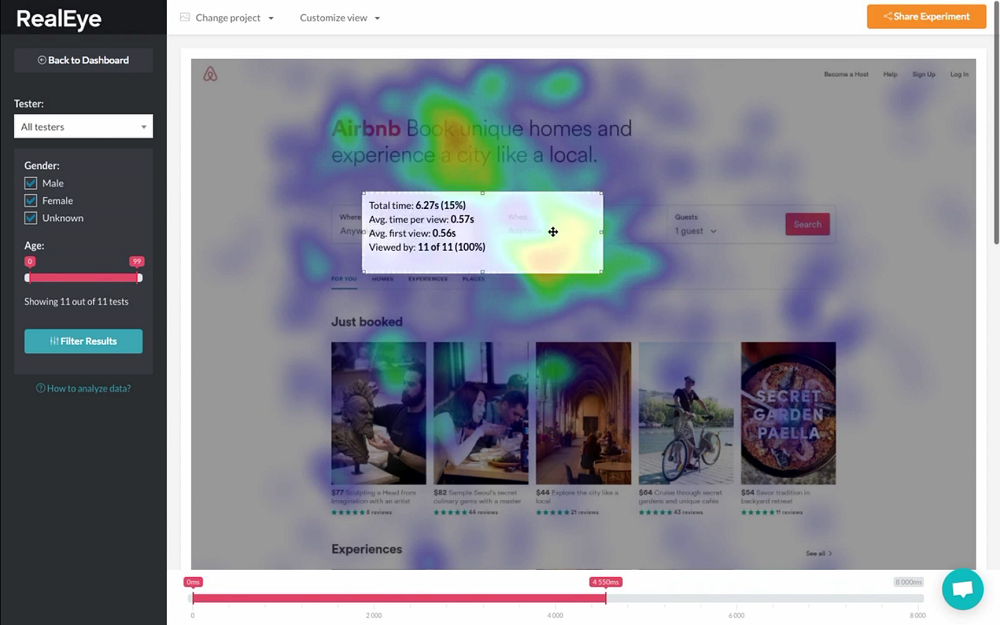
RealEye is a unique SaaS platform that lets you track your website visitors’ eye movements through webcam tracking. It records visual activity of visitors on websites (landing pages, posters, flyers, etc.) and returns results in the form of playable heat-maps of single and aggregated results. So when you view the results, you can know the exact spot of your website a user focused most on (since it will contain the most concentrated heat-map).
Eye-tracking brings great value to a project’s development lifecycle. You can run tests on your design and spot weaknesses like users not noticing CTA, slogan or branding even before you release the product. The tool is powered by advanced eye-tracking algorithms that allow you to track what people see within ~64px (the size of a button).
Here’s a quick glance at the tool’s features:
- Supports adding image files or website URLs for eye-tracking
- Lets you add up to 20 projects into a single analysis
- Enables you to get results from about 20 testers within 8 hours
- Allows you to invite your own testers with no additional fee
- Provides access to shareable dashboards with results presented on playable heat-map
- Very low error margin on visual angle of 4.17 degree
In a nutshell, RealEye lets you know whether your website’s CTA is being noticed or not!

How it works
The logic and working behind the tool is quite simple.
- You add projects (design images or URLs) to the tool’s online interface and run the analysis.
- The tool’s on-call testers then view your project data with eye-tracking on
- You get to see the results within a span of 8 hours.
Why 8 hours? Because RealEye uses real testers from its internal team to run eye-tracking analysis on your projects and they might or might not be available when you start the analysis. But you can be assured of receiving the results of your tests within a maximum period of 8 hours. That’s why the demo of the tool is called “instant demo” since don’t need to wait around for the results; you can see them within a few minutes (primarily because you play the part of the viewer).
A cool feature of the tool lets you invite your own testers and use them with eye-tracking instead of relying on RealEye’s testers. This aspect of the tool can be particularly helpful if the images or URLs that you need to test contain sensitive material.
Once you’re able to see the heat-maps, you can click and drag your mouse to highlight a particular area of the maps to see exactly how much time the tester spent looking at that area. This feature when performed on end users helps you identify the most attractive points of your design or URL and thus help you identify:
- The most important element on the page
- If you’re users are reading your content
- Visibility of elements below fold
- Distractions by useless elements
Highs & Lows
The plus points of the tool are obvious – its unique functionality and purpose. The motto behind the application’s development is to empower people to find out real plus and minus points about their design, and that’s exactly what RealEye allows you to do.
A major drawback (if you can call it that) of the tool is that there’s no trial version available for it. All you get to try the tool out is an “instant demo” that lasts a couple of minutes and lets you see the action. To test out the tool on any sample URL or image you’ll need to sign up.
Track what your website visitors see with realeye.io/, webcam eye-tracking for web designers via @supermonitoring
Verdict
RealEye lets you take control of things and its results are surprisingly accurate. The platform has helped many designers understand what their audience looks at and thus improve their work. It would be great if the tool had some sort of a trial version, however, even without it, there’s probably no reason why web designers shouldn’t be using it.