Place Elements on Your Websites Correctly with EpicRuler
You know measuring in the world of the internet isn’t as easy as taking out a ruler, if you’ve ever tried to develop some simple graphics or designed a web page or an app. It might be challenging to determine the exact location of a design or the bounds of an image when switching between apps with various tools and standards.

EpicRuler is a wonderful tool, it is an effective set of design tools that are used to align on-screen components and measure angles, positions, and dimensions. It is best suited for web designers and developers that need to rapidly examine the sizes or placement of elements on the screen. A built-in color picker in EpicRuler makes it simple to choose any color from your screen and compare the contrast between two types. Additionally, you can use it to rapidly align things on your screen by selecting one or more points and choosing “Align” option.
The ruler functionality is worthwhile. The majority of Epic Ruler’s applications simply use the window edges, which might be beneficial, but being able to determine the distances between objects is very remarkable. The fact that it isn’t a browser plug-in is a plus. In graphic and page layout applications, you can also utilize it. This makes it a fantastic universal program that you can use from any location.
Features of EpicRuler
EpicRuler provides measurement, guideline, color picker tools and many more features for designers and front-end developers to improve and speed up their workflow.
Measure
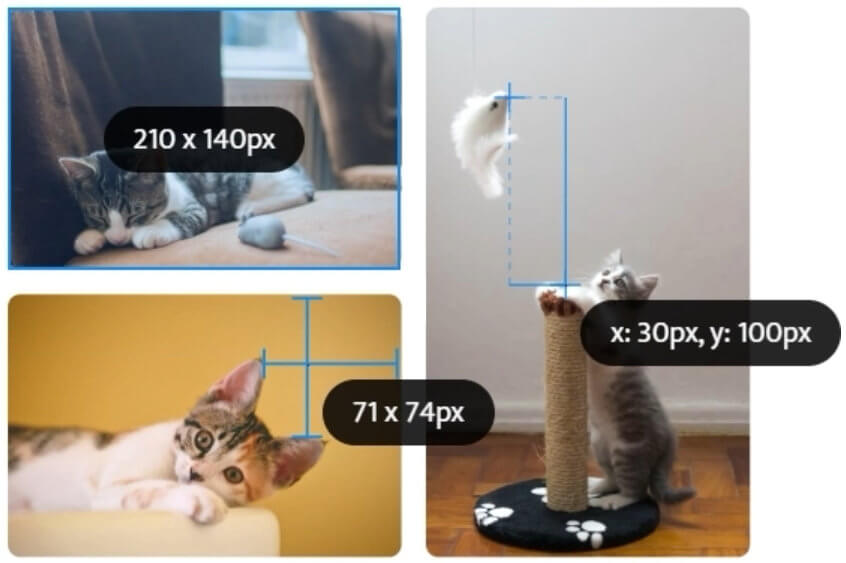
On your screen, everything can be measured easily. EpicRuler is the perfect measuring tool for macOS and Windows since it operates inside of any app and allows you to determine the location, size, or distance of any on-screen component along with angles. You can measure following elements.

Distance
You can measure padding, margin and whitespace between elements.
Dimension
You can measure the size of any object i.e. its width & height.
Position
You can measure the absolute or relative position of any element.
Align
Any components on your screen may be aligned using the snappable guidelines. The specifications are inserted, and they remain until you delete them. It may then be used during the implementation phase within your browser or IDE as well as during the design phase inside your design tool.
Horizontal Guideline
You can align on-screen elements horizontally, along the x-axis.
Vertical Guideline
You can align on-screen elements vertically, along the y-axis.
Pick
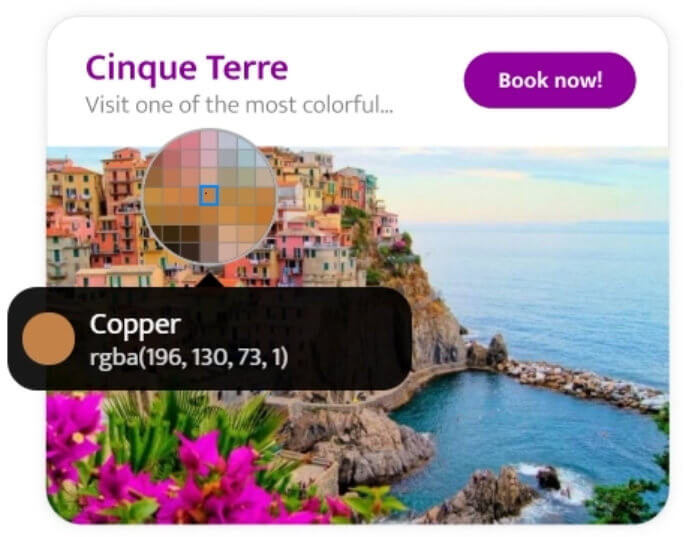
A unique color picker is included in EpicRuler. The innovative click-and-drag contrast checker allows you to easily assess the contrast between the foreground and background of items in addition to selecting colors from anywhere on your screen. The color picker has a convenient extra feature that may be used to investigate unintentional layout changes: a size-adjustable loupe.

Pick colors
Copy the RGB, HEX, HSL code of any color from your screen.
Check contrast
Check the contrast between elements on your screen.
Loupe
Inspect your layout’s alignment and highlight issues.
Take Screenshots
You can drag and drop professional-looking screenshots to any collaborative, project management, or email software to rapidly create and share them with your team or clients. To support effective design hand-off and design-related issue like reporting, and screenshots of your measurements. You can add comments that appear professional as soon as possible and stop using those ugly red arrows and sentences forever.
Characteristics
Auto-contrast
To keep the team constantly visible, the color of the tools automatically changes depending on the color of the surface.
Jump
The arrow keys can be used for jumping to the edge of the following object as you measure the distance among them all.
Zoom-level
You can always match the zoom level of EpicRuler to your target app to get precise measurements.
Hold
You can take screenshots when maintaining the distance, dimensions, position measurements, loupe, or color codes on the screen.
Snap to edge
Measurement and direction tools automatically match with elements on the screen’s edge.
Undo & Redo
You can easily undo or redo any mistaken action because the typical undo and redo shortcuts are provided.
Pros and cons of EpicRuler
Pros
- This is pretty simple and useful tool.
- All the tools you need in one place so that you can get rid of several other apps.
- Nice lightweight app can be used for working on websites.
- Pay once use forever.
Cons
- It will not work if the resolution setting on the external display is set to anything other than the built-in Retina display.
- Sometimes it takes a bit of work to line up the tools.
Pricing
Main advantage for EpicRuler is that you have to pay once in life time. Epic ruler also offer 30 day money back gurantee to you. It can be used on both Mac and Window OS. It has two package that you can choose on your interest, i.e. Single-device and Multi-device.
Single-Device
It is for single user. You can buy this package for yourself in just $29.
Multi-device
If you want to connect upto 5 devices for your team, you can buy this package in just $135 only.
Ensure elements are placed correctly on webpage with the help of epicruler.com/ a dimension measuring tool, via @supermonitoring
Conclusion
No matter whatever app you’re using, EpicRuler allows you to measure the distance, size, or location of any on-screen object. The tool automatically clamps to the boundaries of on-screen components after detecting them, providing a quick and incredibly accurate way to take precise measurements every time. Regardless of your preferred design tool, guidelines remain on the screen until you’re ready to remove them, making them ideal for designers. Additionally, if you require just the correct shade for your piece, the color picker tool can easily compare color contrasts between foregrounds and backgrounds. After choosing the color that works best, just copy the RGB, HEX, or HSL code to keep it handy.