Formcarry: Powering HTML Forms with Zero Backend Hassle
Form handling becomes the unintended bottleneck for web creators and digital strategists. Everything about building a form seems to be easy to do, but submission processing, integrations, spam control, and data tracking need a backend. Not every project calls for the building of a server or the upkeep of a database. That’s where Formcarry steps in.

Formcarry is the form backend-as-a-service that allows developers and marketers to link HTML forms to mighty backends without having to write server-side code. It seamlessly plugs into your project for lead-generation pages, customer feedback, and form-based uploads with minimal coding required and maximum use of your time.
Let us put a magnifier over the features, pricing, pros, and cons of this tool to get an idea of whether it fits into your workflow.
Features
Quick Form Integration
Formcarry issues a separate endpoint for every form you create. Just put the endpoint as the action attribute of your form, set the method as POST, and do not worry about setting up a backend. Whether you are using the basic HTML, React, Vue, or any other frontend framework, your forms are good to go in a jiffy.
File Uploads With Easygoing Storage
Need to get resumes, screenshots, or documents attached by users? Formcarry allows file uploads in forms, with secure storage. From your dashboard, you have the option to either view or download them. So, no more headaches configuring storage buckets or file systems.
Custom Email Notifications
Stay informed and engaged with users through customizable email notifications. Messages can be personalized using dynamic fields such as {{email}}, {{first_name}}, or other variables. The notification system supports auto-responses to form users as well as admin notifications to team members.
Team Collaboration
Working with clients, marketers, or even other developers? Or perhaps collaborating with project managers or other developers? These people can be welcomed to your Formcarry workspace. Three levels of roles ensure data privacy while facilitating cooperation: Admin, Edit + Read, or Read-only.
Spam Protection and Captcha
Spam bots can be a real curse on any public forum. Formcarry integrates perfectly with Google reCAPTCHA to ensure genuine submissions only get through. It also makes use of smart internal anti-spam filters on the downside.
Webhook & API Support
For power users, Formcarry offers API access to programmatically manage forms, fetch submissions, or delete data. Webhooks allow you to push form data in real-time to external services for advanced automation or analytics.
Native and No-Code Integrations
Formcarry integrates well with many of the popular tools you already use:
- Google Sheets: Automatically push submissions into spreadsheets
- Slack: Send real-time notifications to your channels when new submissions come through
- Mailchimp: Auto-add new contacts to your email list
- Notion: Insert data directly from forms into your Notion workspace
- Twilio: Send SMS notifications triggered from form data
These integrations save hours spent on manual data entry and help foster efficient automation workflows.
Real-time Analytics
Keep track of your forms’ performances and analyses via live data. Look at submission counts, source URLs, trends in conversions, and much more on a cleanly designed dashboard.
Custom Branding & White-Labeling
You want your emails and form experience to bear your own name and likeness. The domain for notifications can be your own, with some features black-labelable-this is especially useful when crafting solutions for clients.
GDPR-Compliant & Secure
Formcarry uses end-to-end encryption for all form submissions (HTTPS). Data is securely stored and is also GDPR compliant, bringing peace of mind to both you and your users.
Submission Export
Download all the submissions in CSV format directly from the dashboard. This will facilitate the analysis of results in Excel, sharing with stakeholders, or even importing into CRMs.
IP Address & Location Logging
Each submission is logged with metadata such as IP address and location. This information can be used during security audits, analytics, and GEO-targeted marketing strategies.
Custom Webhook Events
Aside from just receiving submission data, you can configure your webhook rules to only trigger when certain conditions are met, like when a particular field carries a particular value. This enables more intelligent and conditional integrations.
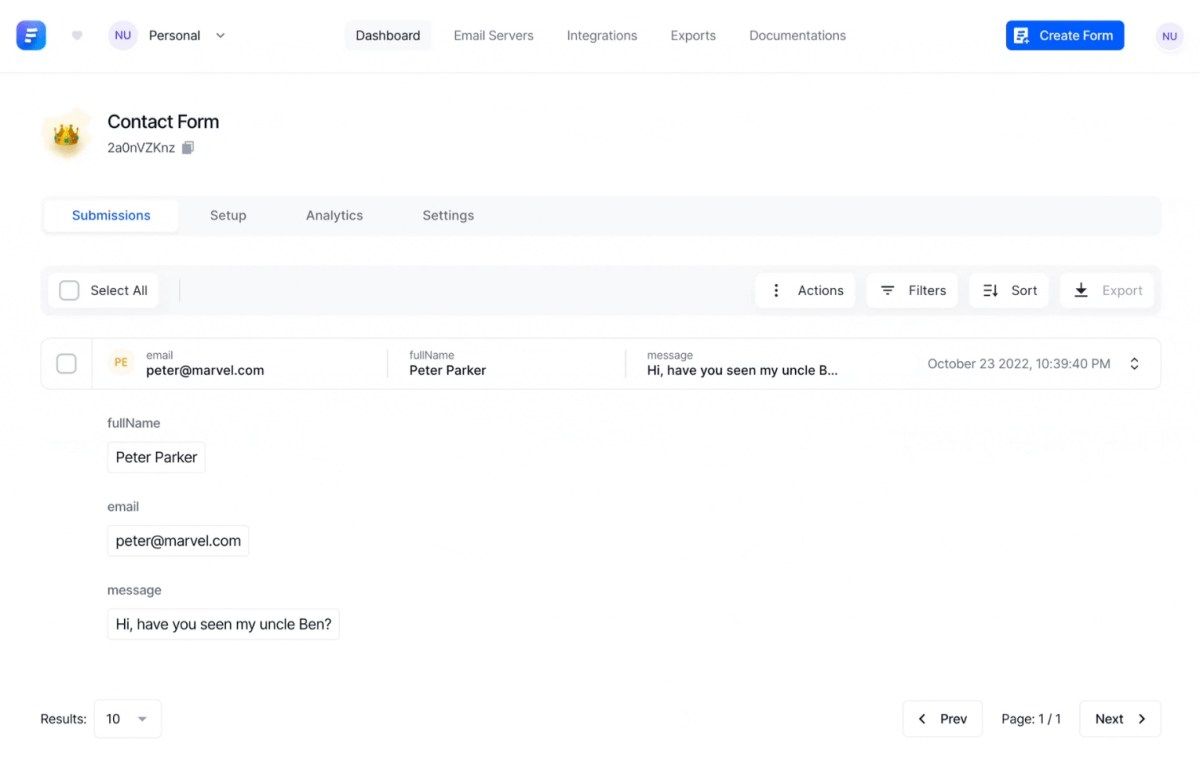
Submission Filtering & Search
Quickly find the superhero submissions you need and apply filters and full-text search. Have it filtered by date, field value, or source to obtain fast insight and reporting.
Uptime Monitoring and Status Page
Formcarry maintains a public status page and promises very high uptime, which, when all is said and done, assures peace of mind that your forms will be online when you need them the most.
Domain Whitelisting for Submissions
By way of additional abuse prevention, you can whitelist specific domains that are allowed to submit data to your form endpoint. This layer of protection goes a long way when your form is embedded in various places.

Pricing
Baby Plan – Free
1 Form, 50 Submissions/month, 1 Team Member, File Upload, Built-in Integrations
Starter Plan – $5/month (Annually)
Unlimited Forms, 500 Submissions/month, 3 Team Members, 1GB Upload, 500 Calls Integration
Basic Plan – $15/month (Annually)
Unlimited Forms, 2,000 Submissions/month, 5 Team Members, 2GB Upload, 2,000 Calls Integration
Premium Plan – $80/month (Annually)
Unlimited Forms, 30,000 Submissions/month, 20 Team Members, 30GB Upload, 10,000 Calls Integration
Pros and Cons
Pros
- Simple Interface: Even non-techy people can manage forms
- Easy to Integrate: Clear docs and code snippets to get you up and running on any platform
- Data Security: SSL encryption for data transmission and storage
- Real Time Analytics: See how your forms are performing and optimize your user engagement strategies
- Customizable Notifications: Customize email notifications and success messages to match your brand voice
Cons
- Limited Free Plan: The Baby Plan might not be enough for growing businesses or high-traffic websites
- No Built-In Form Builder: You need to create forms separately, as Formcarry doesn’t have a native form builder
- Form UI Customization: The Backend is robust, but limited form UI customization
Summary
Formcarry is a backend form service that simplifies complexity. Whether you’re a developer looking to save time or a digital marketer looking for leads, it gives you the tools you need, without adding to your stack. No form builder might scare off beginners, but for those comfortable with HTML and CSS, it gives you ultimate flexibility.
The free plan is perfect for personal projects, and the paid plans scale with your business. With integrations, file uploads, team support, and API access, Formcarry punches above its weight.
Tired of reinventing the wheel for every form submission—Formcarry might be the backend you’ve been waiting for.
About the Author

Anna Malik – digital nomad, enthusiast of everything online and in the cloud, productivity maniac. She travels around the world reviewing web applications and other resources for Web People for our blog.






