5 Must-Have Chrome Extensions for Web Design Students
Beginning a career in web design is like setting out on an unforgettable voyage. Your creativity combined with computer knowledge can result in stunning online creations as you use Chrome extensions to your advantage. Like any journey worth undertaking, web designing requires specific tools for success in order for students to thrive while staying entertained throughout.

Imagine working late into the night on your project when, suddenly, it starts to seem endless or impossible. Maybe you need fresh ideas or help to finish what you started. Chrome extensions provide instant solutions when inspiration or problem-solving are needed, helping spark creative breakthroughs right then and there – and solving any existing issues at the snap of your fingers.
Just as an EssayPro discussion writer offers invaluable assistance during times of essay stress, certain Chrome extensions offer students much-needed assistance when it comes to web design. They help you transform vision into beautiful websites more effortlessly than ever before! Let’s discover how.
How Chrome Extensions Make Designing Easier
Chrome extensions are handy tools that add superpowers to your Chrome web browser, giving you superpowers in web design. Think of these tools as shortcuts or cheat codes; they make things faster and better! Whether it’s picking the ideal hue and font size or making sure that the website works perfectly across screens, Chrome extensions have everything covered.
They are like helpers who make designing easier than ever so that creative ideas can take priority over technical matters! By having these extensions by your side, web designing becomes much less of a struggle and much more fun.
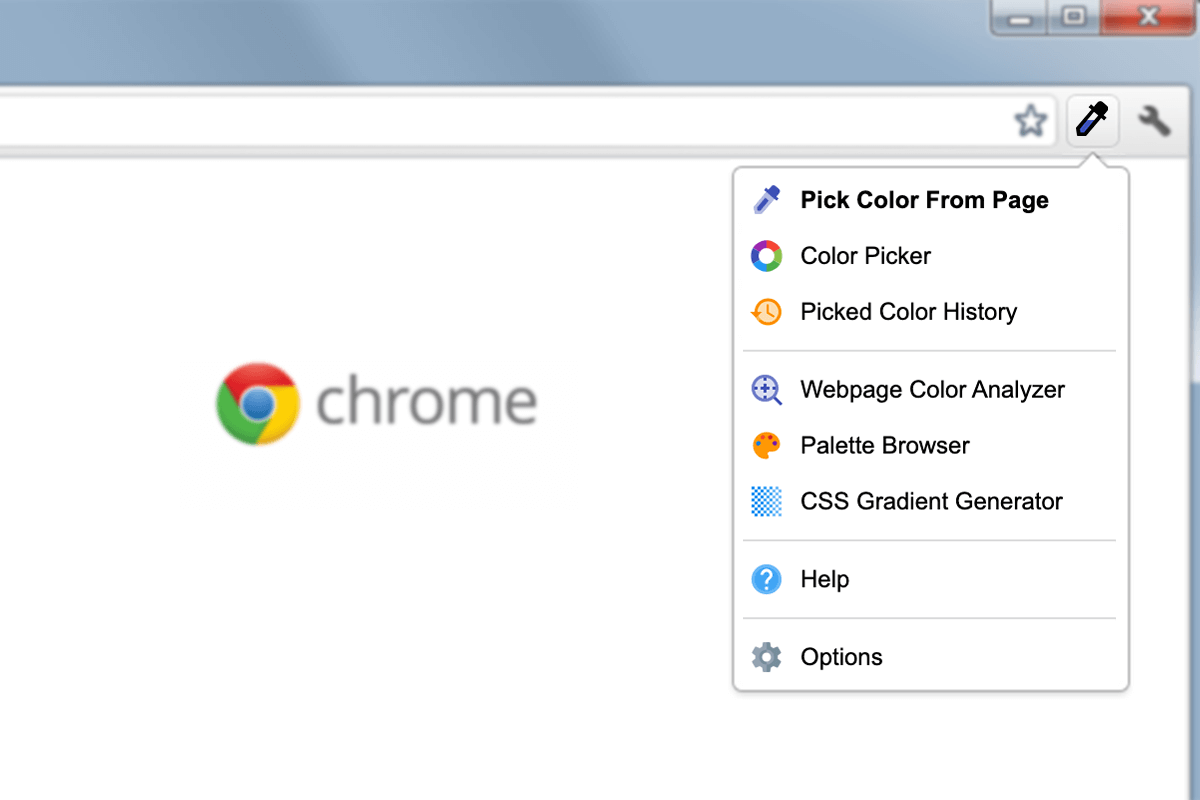
1. ColorZilla: The Color Wizard

Imagine creating elegant masterpieces using web design rather than traditional paintbrushes! ColorZilla serves as your virtual palette and offers an infinite spectrum of hues for you to select. Finding your ideal hue has never been simpler!
Make use of its comprehensive analysis capabilities to analyze any website and quickly pinpoint color schemes that make designs pop. This extension goes far beyond basic color picking: gradient generators and palette viewers allow users to explore, experiment with and discover exciting color combinations like never before.
ColorZilla provides all the tools to recreate the tranquil morning mist or vibrant city nightlife scenes in your projects. It’s an invaluable companion for those who believe color can tell stories and stir emotion.

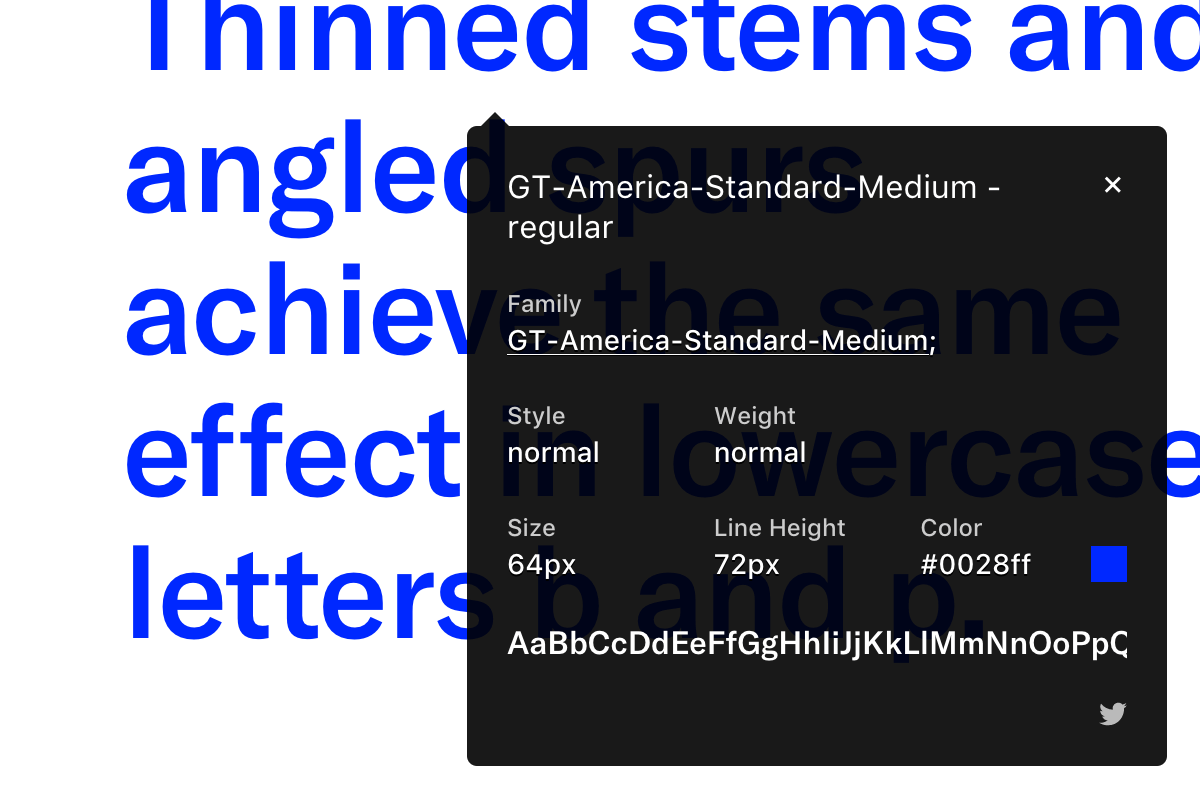
2. WhatFont: The Font Finder

When it comes to web design, fonts are more than essential. From quietly whispering their thoughts out loud or even shouting out wildly, finding the ideal font captures both the character and atmosphere of any given design project.
WhatFont serves as your go-to resource for typography, offering guidance through an intricate network of serifs and sans. More than simply an extension, WhatFont delves deep into web design, where fonts reign supreme.
WhatFont makes discovering eye-catching fonts easier by quickly unveiling their mystery with just one touch, providing not only its name and family information but also size, weight, and line height.
A deep dive into typography enriches your design skills. WhatFont goes beyond identification to empower you with font blending techniques that create visually and emotionally satisfying narratives on web pages, taking full advantage of typography’s untapped storytelling potential and helping guide designers toward excellence.

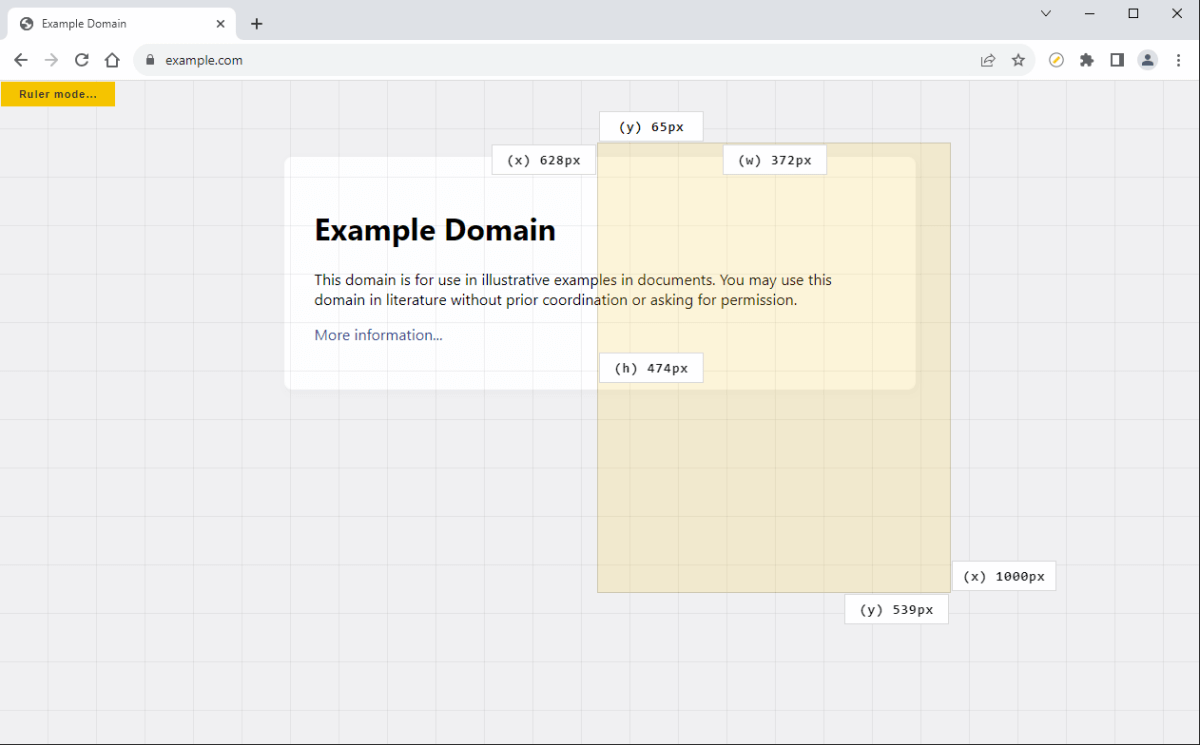
3. Page Ruler: Digital Ruler

Page Ruler acts as your choreographer in web design’s complex dance, making sure each element moves together perfectly in unison. This tool goes far beyond simple measurements.
It entails understanding the space your elements occupy on a page and creating rhythm and flow that directs the viewer’s attention from one element to the next. Page Ruler lets you draw rulers that enable precise placement of text, images and other elements within your layout – for a resultant layout that feels both intuitive and balanced.
It is not simply the technicality of dimensions; it’s about experiencing space and understanding its dynamics. These insights are used to craft web pages that not only look attractive but are functionally coherent as well. This extension embodies the principle that great design should remain invisible while seamlessly merging form with function to create a user-centric user experience.

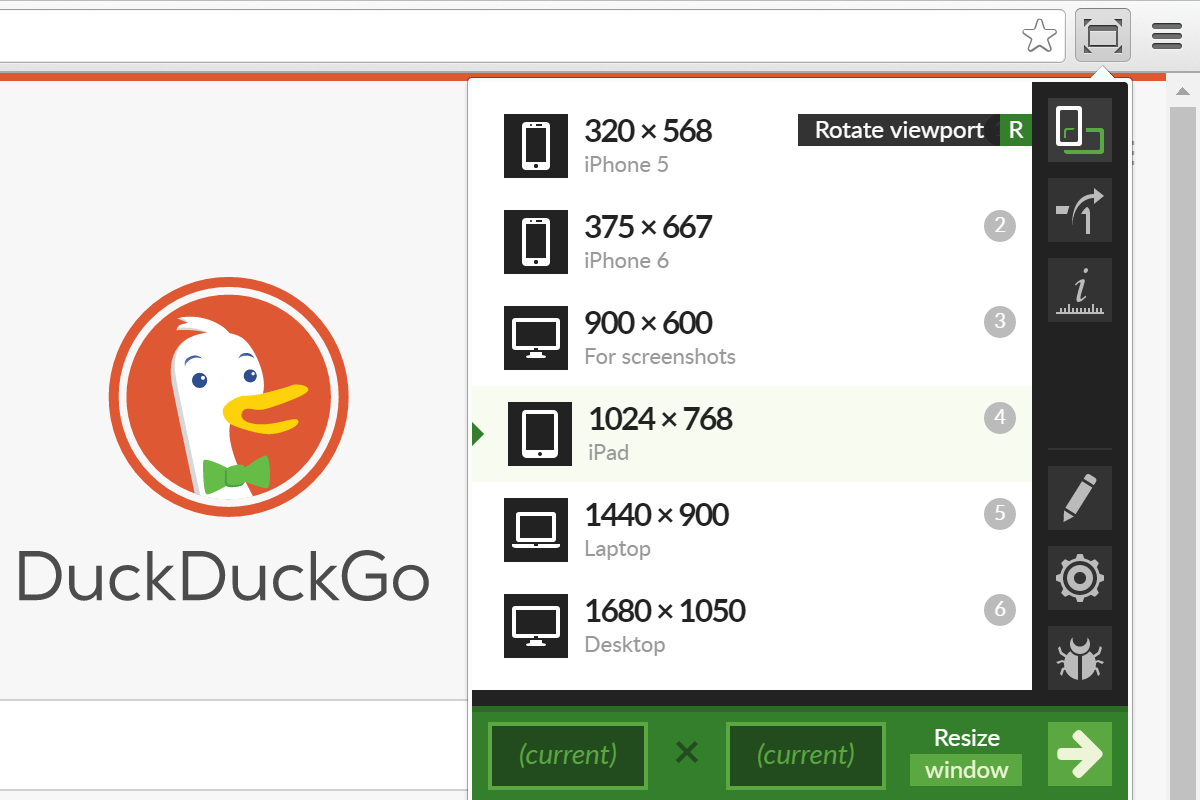
4. Window Resizer: The Shape Shifter

Imagine having the power to transform your website so it looks fantastic on any size device – that is exactly what Window Resizer does! It is like magic for web designers. With this tool, you can observe how it changes shape across devices.
As much as it might be tempting, optimization should go beyond simply altering dimensions. Rather, it means creating an intuitive website experience for its visitors and ensuring the design remains pleasing regardless of whether someone is viewing from their PC or their phone.
Window Resizer puts you into your audience’s shoes by showing their view of your website on a laptop, tablet or phone. It reminds designers to create designs that look amazing no matter where their audience accesses your page. This tool makes this possible and quickly checks for and fixes anything that doesn’t look quite right on different screens to ensure your site does more than simply fit all devices.

5. Momentum: The Daily Muse

Think of Momentum as your digital breath of fresh air! Every time you open a new tab, instead of being faced with just another blank page, Momentum greets you with beautiful landscapes to help organize and prioritize tasks and provide daily doses of inspiration and motivation.
Momentum provides a quiet corner on the internet where you can come and regroup your goals for today before returning to work with a clear mind. Simply opening a new tab now becomes an opportunity to stop, take a deep breath, and focus on just one goal at a time!
Of course, it helps you keep on task, but more than that, it asks, “What are your main goals for today?” and can make all the difference when it comes to setting priorities and prioritizing activities that really matter in life.
Plus, viewing stunning nature photos every day can inspire creativity, remind us there’s a world outside our screen, and provide inspiration for new designs. Momentum doesn’t just refer to getting things done. Rather, it means moving forward in an inspired direction while maintaining peace in both mind and heart – serving as daily motivation towards making today even greater than yesterday!

Final Thoughts
Web design can open up endless opportunities to those willing to dive in headfirst. At its heart lies art meeting technology, where your imagination can flourish as you transform the blank canvas of a browser into experiences that delight, inform, and infuse emotion into visitors. When beginning this journey, choosing tools wisely is critical, as it could turn daunting challenges into manageable tasks and transform complex ideas into tangible realities.
These Chrome extensions we’ve explored here are more than simple tools; they represent extensions of your creative self. They’re specifically designed to spark imaginations and polish designs while making web design seem simpler. ColorZilla lets you paint digital landscapes, WhatFont lets you speak typographical language easily, Page Ruler and Window Resizer help ensure creations are proportionate and adaptive, while Momentum keeps you grounded by offering fresh inspiration with every tab open!
By including these extensions in your design process, you are increasing efficiency and adopting an outlook that values growth, exploration and the sheer joy of creation. By pushing boundaries and exploring freely without fear or constraint, you are opening yourself up to discover new horizons for both yourself and your work.
About the Author

Svitlana Mamac is a web designer and tech enthusiast with a talent for demystifying the digital world for newcomers. Outside of crafting sleek websites, Svitlana shares quick design tips and tech insights in a concise, engaging way. In her downtime, she enjoys hiking, experimenting with photography, and exploring the latest in virtual reality.






