DevDocs – a slick API documentation browser
No matter how talented or gifted a developer is, at some point and for some tasks, he might need a little help, if not from a peer then from an online source. Any technology expert can vouch for the fact that unless you have photographic memory (literally) you simply cannot remember each and every library, syntax or API related to a particular programming language at any given point of time. Thus, each tech-guru keeps monitoring the Internet to find out and keep handy some really useful websites or online tools that he can access as and when needed to come up with a perfectly working code snippet.
However, at max you can remember a handful of dedicated websites or URLs. What if there could be a way for a whole bunch of code development related documents to be present at one place for easy access? Moreover, what if this library (of sorts) could be customized on choice and updated with the latest changes? If you’re a programmer, you’re probably quite intrigued about what it is we’re getting at. Well, we’re talking about none other than DevDocs – the online super interface that combines multiple API documentations in a fast, organized and searchable manner.
DevDocs – a programmer’s heaven!
And we mean that! The guys behind DevDocs modestly call it an API documentation browser when it actually is a lot more than that. It is in fact, a hub for quick-access reference manuals of just about every popular programming language and library that is used to create frond-ends. It specifically lists all APIs of these languages with their official documentation in such a manner that makes using the tool seem like child’s play. There is no learning curve required for using the tool; you can read through it or search for a particular API just like you would with an e-book. Remember the help and guide that are installed on your computer when you install a programming language’s editor? Imagine the guide of every front-end language you know combined into one omnipresent online tool – yep! That’s DevDocs for you.
The awesomeness of the tool doesn’t end there. The languages whose manuals are present have an arrow displayed before their name on which you can click to expand the manual contents. The most interesting part is that as any other tool, there might be a few languages whose reference manuals you might not find on first access (meaning they’re disabled by default). But before you say ‘aha!’ let us tell you that the tool allows you to instantly download the manual for those languages from various online sources with a few clicks.
Now if you’re wondering what happens to those manuals if you don’t have an Internet connection – well, DevDocs has a solution for that too. It gives you the option to download the documentation for any language onto your system and use it in ‘Offline’ mode. Could it gain any more points in user-friendliness?
How to use the tool
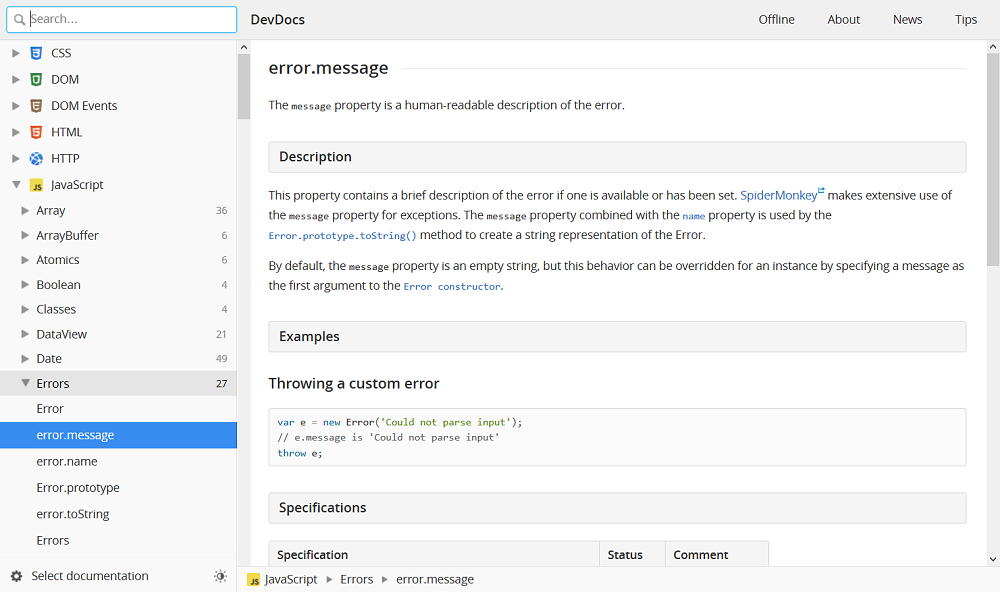
As mentioned earlier, there is practically no learning curve involved and you can verify that by visiting the tool’s website. As soon as you land there, you’ll see different front-end programming languages listed in a tree-view manner in the left hand side of the screen. Click on the arrow adjacent to the language name to expand its contents. Then click on any item to view its associated material on the right hand side.
By default, you’ll be able to view the manuals for 5 – 6 most used languages with the others listed under a ‘DISABLED’ marker. To view the documentation for any language that’s disabled, ‘Enable’ it first. For this you can either click on the enable link that flashes on hovering over the language name or go to ‘Select Documentation’ setting at the bottom of the left hand panel. Then select the language and version you wish to enable and see the associated content downloaded into the tool within seconds.
Convenient options on the upper right corner of the screen allow you to:
- Offline: download manuals to your computer to refer offline
- About: find out who created the tool, about the associated licenses, about plugins and extensions and answers to frequently asked questions
- News: browse notifications about new documentations added to the tool
- Tips: view the guide to using the tool
The tool is open source and it invites users to submit their ideas, any bugs they find and their suggestions to improve the code. It’s hosted on GitHub and can be deployed easily to run or host user versions.

Pros VS Cons
You mean more benefits that the obvious ones mentioned above? Actually, there are a few worth mentioning:
- The DevDocs interface is highly responsive, powered by Fuzzy search algorithms that makes searching for keywords in documentations superfast
- The tool is fully optimized for mobile devices
- You can install the tool as any other search engine (like Google or Bing) since it supports OpenSearch
- A number of easy keyboard shortcuts make working with the tool very simple
Trying to find faults in a tool that’s as helpful and as simple-to-the-point-of-cuteness is just wrong. Its open source so free, it combines so many documentations at one place, is self-updating and is easy to use. There’s simply nothing wrong with it.
Reference manuals for 50+ front-end languages within one simple tool: devdocs.io/ @DevDocs via @supermonitoring
Concluding Lines
If you haven’t used it yet or don’t plan to use it, at least cast a cursory glance at it. You won’t be able to move over it if you even remotely have anything to do with coding.