10Web Booster: Speed Up Your WordPress Site with One Tool
When it comes to a website’s performance, we all know the universal rule: speed matters… a lot. Beyond a good user experience, it’s a key factor in what Google is specifically looking—and testing—for. If you need a refresher, here it is, straight from Google:
- 53% of visits are abandoned if a mobile site takes longer than three seconds to load.
- Low speed scores are a “huge missed opportunity” since when users encounter slow websites they are “much less likely to find what they are looking for or purchase from you in the future.”
- Advertising and speed go hand in hand, with faster landing pages delivering better ROI.
And what exactly does Google consider fast? Well, as you’ll see, there’s really not a lot of room for interpretation:
- 1-49 (over 4 seconds): slow
- 50-89 (2.5 to 4 seconds): average, needs improvement
- 90-100 (under 2.5 seconds): fast
And looking at the most common ways to measure the ‘health’ of a website, you can see that they’re all focused—somewhat or primarily, on speed:
- PageSpeed Insights: Determines your PageSpeed score and offers PageSpeed suggestions to make your website faster.
- Core Web Vitals: Two of three of the Core Web Vital metrics are focused on elements of speed: Largest Contentful Paint (LCP) focuses on loading time, specifically in regards to the largest element found on the screen. First Input Delay (FID) focuses on interactiveness, specifically in terms of a website’s response rate.
- Google Lighthouse: For the Performance category, Lighthouse specifically looks at how fast a website (or app) loads. The importance here is on how quickly a user has access to the content of the given web page. Lighthouse’s report on performance will include a section on ‘Opportunities’, where suggestions will be offered on how to speed up a page’s load.
Despite speed clearly being an absolute priority in Google’s algorithm, the average website still has a PageSpeed score between 40 to 50 for mobile and desktop. According to Google itself, this is in the ‘average, needs improvement’ category. So, what can be done to get websites fast or at least faster?
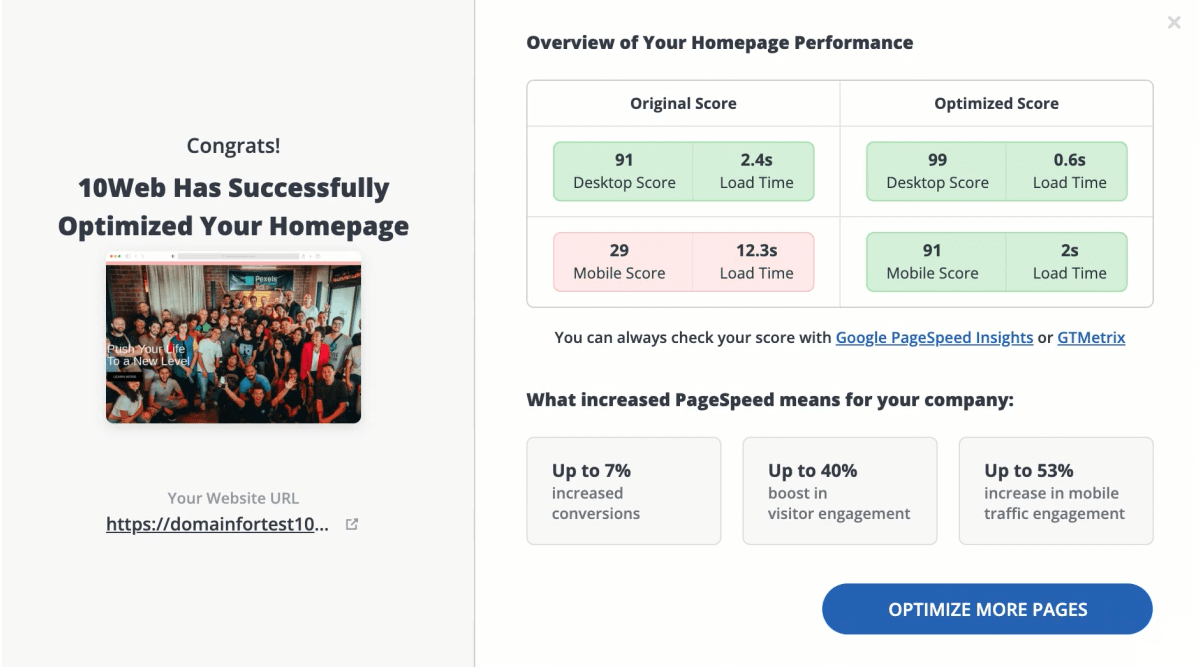
Instantly Improve Your PageSpeed Score with 10Web Booster
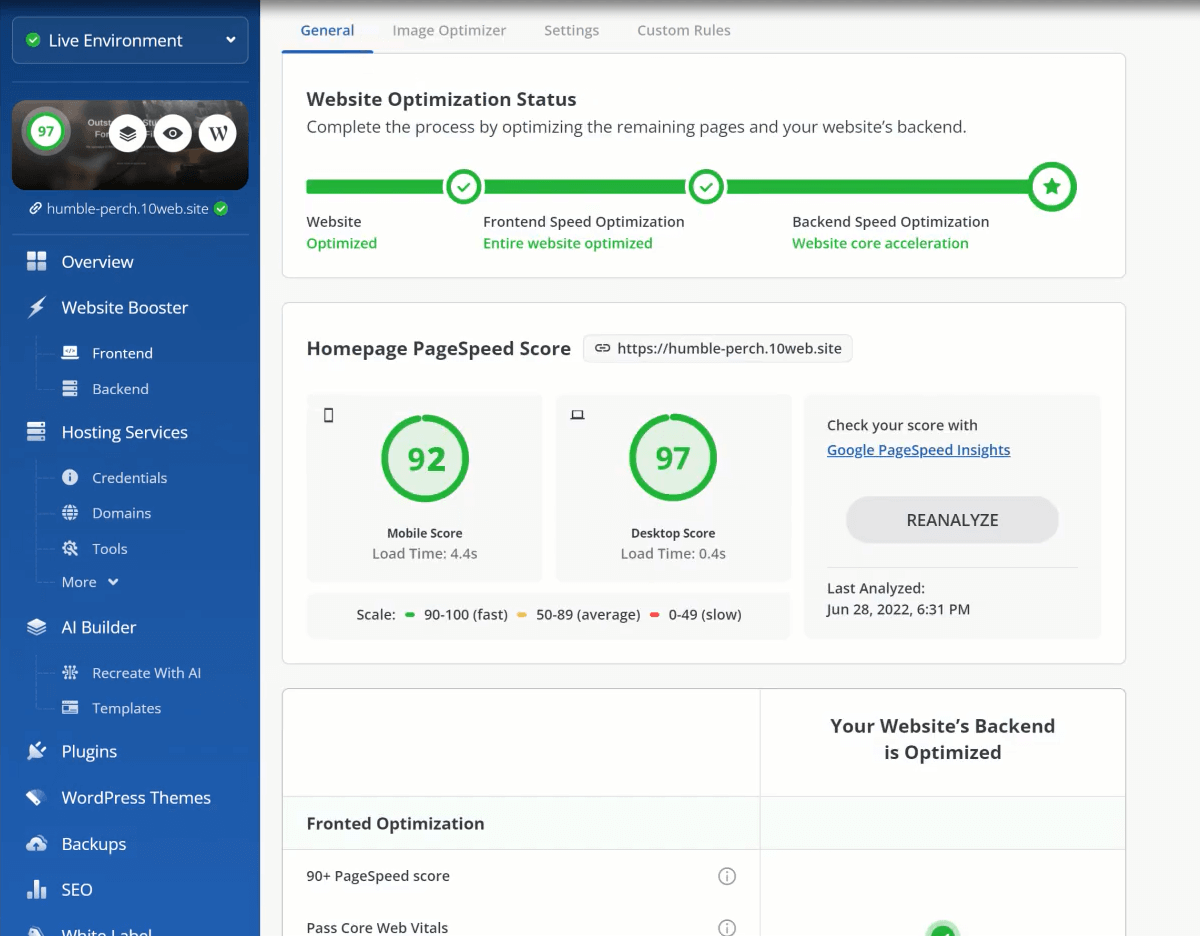
The 10Web Booster helps website creators increase the PageSpeed score of any website and pass all Core Web Vitals. By combining frontend optimization with backend optimization, 10Web provides users with everything required for performance optimization. 10Web’s automated speed optimization gets websites in the top 1% of the fastest loading sites (90+ PageSpeed scores), enhancing the visitors’ user experience, SEO, engagement, and conversion rates.
The 10Web Booster has two options: Free and Pro.
With the FREE 10Web Booster plugin, you get:
- Free frontend optimization of up to 10 website homepages + 5 inner pages each
- Caching for all websites
- Improved Core Web Vitals
- 90+ PageSpeed score
- Ability to optimize your website on any hosting
With 10Web Booster Pro, you get premium frontend optimization for all pages, as well as backend optimization for the websites migrated to the platform, which includes:
Backend speed optimization with 10Web Automated Hosting:
- TTFB faster than 200ms
- Server performance acceleration
- WordPress performance booster
With 10Web Booster Pro, you get access to all the features that come as part of 10Web’s platform. This includes the first-ever AI-Powered WordPress Builder, User & Team Management, White Labeling, and more.

What are the key 10Web Booster features for WordPress?
Let’s look at some of the ways 10Web Booster is able to achieve these high PageSpeed scores for any website.
Caching
10Web booster uses page caching to cache everything from pages to feeds to 301-redirects on subdomains, decreasing load time.
Image Optimization
10Web Booster employs lossy compression to reduce image file size and ensures that images fit their containers through its container-specific image resizing. All images are also converted to WebP, reducing image size, while the original format is backed up to safeguard smooth operation within browsers that don’t support WebP.
Images, Videos and iFrames Lazy Loading
Lazy-loading means loading images, videos, and iFrames in real-time. Images, videos, and iFrames are loaded only when about to be in the view of website visitors, helping websites obtain a better LCP value.
Defer JS and CSS Execution
10Web also postpones the loading of non-critical resources and activates them once it detects user interaction. Above the fold content is made visible immediately through file load optimization via prioritization of important styles and scripts, in a non-blocking way.
JS Minification and Compression
10Web Booster utilizes code minification and code compression, meaning it eliminates extra spaces and comments within files, and shortens variable names to reduce load time and achieve speedy execution of JavaScript, one of the biggest speed reducers of websites.
CSS and HTML Minification and Compression
The minification and merger of CSS and HTML, executed by the Booster, means reducing file size, saving valuable resources, and boosting load time.
Critical CSS Generation
10Web Booster uses Critical CSS generation for every page and layout to improve the actual and perceived performance of the website. It separates CSS into critical and uncritical, loading those that are critical first, saving priceless seconds while also avoiding unacceptable Cumulative Layout Shifts.
Other Web Efficiency Features
Lastly, a font swap is used, which reduces and optimizes how web fonts load, giving an extra boost of speed to websites.
Backend Optimization
10Web Booster Pro, the paid speed optimization solution, provides backend optimization to improve overall website speed and performance. Backend optimization begins with a one-click automated migration to 10Web hosting on Google Cloud. 10Web Booster Pro uses Google Cloud Premium Tier Network to deliver GCP traffic over Google’s well-provisioned, low latency, highly reliable global network.
It also includes the newest MySQL version for a faster database and provides database optimization to maximize the speed and efficiency with which data returns. The newest version of MySQL also secures fast website speed, and strong security and performance.
The backend optimization also uses the TTFB metric to measure the time from a web page’s initial request to the first byte of data returned and ensures a TTFB faster than 200ms, improving overall server response time, user experience, and SEO.
Its latest PHP Version improves code execution performance and speed, while 10Web hosting and subsequent features speed up WP Admin and dynamic pages, minimizing wait time and improving the overall experience.

Direct Installation of 10Web Booster from WordPress
The process of boosting your website’s speed with 10Web couldn’t be smoother.
You can conveniently download 10Web’s Booster from WordPress. Just follow these steps to get your website optimized:
- Download, install, and activate the 10Web Website Booster plugin from WordPress.org. You will be redirected to the plugin main page and asked to connect the website to 10Web.
- After signing up, the process of frontend optimization will begin and you will receive the Free Optimizer Plan. You can then add and optimize 5 inner pages as well as up to 10 websites with their inner pages in the Free Optimizer Plan.
- If you wish to complete the optimization of all website pages on the backend as well, you can opt for 10Web Booster Pro. In this case, you will simply need to upgrade from the Free Optimizer Plan to any of our three platform plans: Personal, Premium, or Agency.
And that’s all it takes to enjoy all the perks of 10Web’s all-encompassing speed booster and website optimization.
About the Author

Tigran Nazaryan is an experienced science, technology, and WordPress professional. After seeing great potential in the automation of web development, he co-founded and became CEO of 10Web. Tigran is passionate about creating solutions to bring AI automation into web development and turning great ideas into powerful technological achievements.